tiledMapLoader.jsの使い方 2 〜マップからプレイヤーの初期位置を指定する。
Tiled Map Editorで作ったマップをenchant.jsで読み込むtiledMapLoader.jsの使い方、第二回目です。
第一回はこちら
今回できるようになること
- マップからプレイヤーの初期位置を指定できるようになります
前回のおさらい
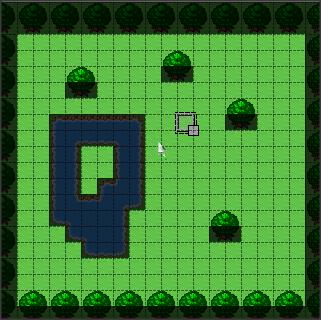
前回までで、Tiled Map Editorで作ったマップを表示することは出来ました。
が、しかし!
島から出られない・・・

というわけで、プレイヤーのスタート位置を変えてしまいましょう。
もちろんマップを使って。
マップを編集
game.jsを編集
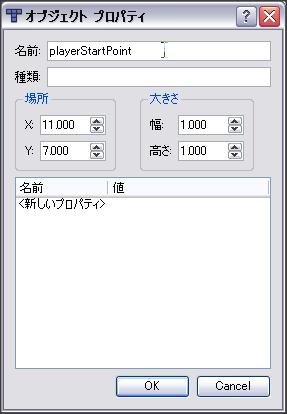
playerの初期位置をマップに追加したオブジェクトから指定
player.x = tiled[0].object.playerStartPoint.x - 8; player.y = tiled[0].object.playerStartPoint.y - 16;
これだけ!
保存したらfirefoxで動作確認。

いいですね!
おまけ、というか補足
マップに追加したオブジェクトが持っているプロパティ
デフォルトで持っているのは以下の4つだけです
tiled[0].object.playerStartPoint.x;//px tiled[0].object.playerStartPoint.y;//px tiled[0].object.playerStartPoint.width;//px tiled[0].object.playerStartPoint.height//px
デフォルトで、と言うことは追加できるの・・・?それは次回です!
次回予告
次回は、マップ上に追加したオブジェクトにプレイヤーが乗っかったらイベントを発生させる方法を解説します。
書きました↓
tiledMapLoader.jsの使い方 3 〜マップにイベントを配置する