Tiled Map Editorの使い方
tiledMapLoader.jsを使ってenchant.jsでマップを表示させたい人向けの解説です。
用意するもの
マップを作る
タイルレイヤーを追加して木を生やす
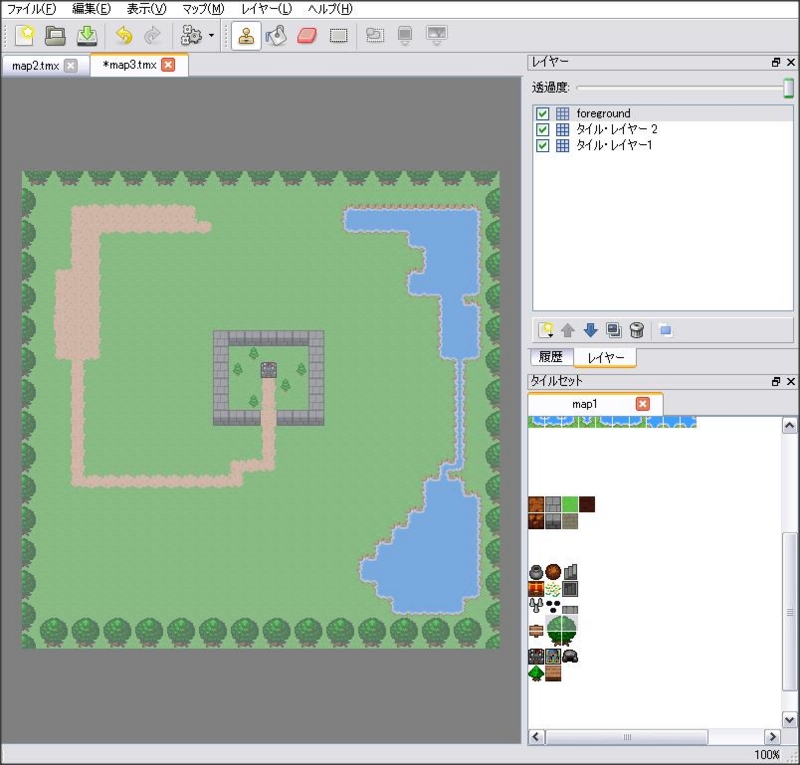
右のレイヤーウィンドウでタイルレイヤを追加します。
レイヤーウィンドウでチェックを外し、非表示にしていると、ゲーム上でも表示されません。(後述する前景レイヤーも同じ)
前景レイヤを追加する
タイルレイヤーを追加し、レイヤー名を「foreground」にします。
レイヤー名が「foreground」で始まるレイヤーは、プレーヤーより手前に表示されます。
当たり判定を追加する
タイルレイヤーを追加し、レイヤー名を「collision」にします。
「collision」という名前のレイヤーに配置した画像は、どの画像でも当たり判定ありになります。
collisionレイヤーに配置した画像はゲーム上で表示されません。
つまり、プレイヤーが通れないところは「collision」という名前のレイヤーを作ってなにか塗ればいいということです。
レイヤーウィンドウでチェックを外し、非表示にしていても当たり判定は有効になります。

保存する
適当な名前をつけて保存