tiledMapLoader.jsの使い方 3 〜マップにイベントを配置する
tiledMapLoader.jsはTiled Map Editorというソフトで作ったマップをenchant.jsで使えるようにするプラグインです。
この記事はtiledMapLoader.jsの解説です。
全三回のつもりでしたがこれプラスあと一回の全四回になりそうです、はい。
一回目はマップを読み込んで表示する方法。
二回目はマップに配置したオブジェクトの使い方をやりました。
今回できるようになること
マップにイベントを配置できます。
マップの中の特定の場所にプレイヤーが移動したらメッセージを表示したりするアレですね。
と、言っても、二回目の応用です。
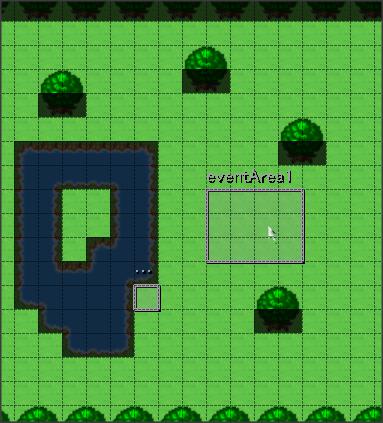
map0.tmxの編集
game.jsの編集
playerのintersectメソッドを使ってイベントエリアに入ったか判定する
player.addEventListener('enterframe', function() {の次の行に以下のif文を挿入し、保存します。
if ( player.intersect(tiled[0].object.eventArea1) ) { document.title = tiled[0].object.eventArea1.message; }
動作確認
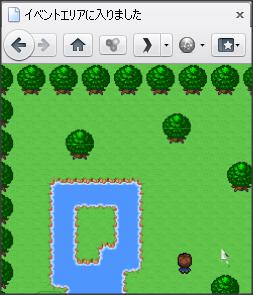
index.htmlをfirefoxで開いて、さっき配置したイベントエリアに移動すると・・・
メッセージがウィンドウのタイトルに表示されました。

今回はここまで。
<新しいプロパティ>について(補足的なもの)
名前は、JavaScriptでオブジェクトのプロパティ名に使えるものなら何でも平気です。
値は、parseFloatしてNaNならStringに、そうでないならNumberになります。
value = isNaN(parseFloat(value))? value: parseFloat(value);
次回予告
次は、いよいよ複数のマップを読み込んでほげほげします。